Reverse engineer a game:
Wednesday, Thursday, & Finish Friday
Open this link to play the game, and spend a minute or two exploring it.
You can use the arrow keys to move the up and down - try to catch the unicorn and avoid the dragon!
This game is made up of characters, each of which has its own behavior. The unicorn moves from the left to the right, while the dragon moves in the opposite direction. The ninja only moves when you hit the arrow keys, and can move up and down. We can figure out how the game works by first understanding how each character works.
Directions:
Students will:
- Play the example game and use the reverse engineering table (link)
- As students demo the game, they will fill in the "Thing in the game..." column with every object they see in the game.
- List and explain the things they came up with. Characters? Background? Score?
- For each of the things in the game, fill in the column describing what changes. Size? Movement? Value?
Coordinate planes:
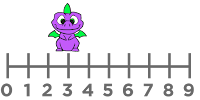
Computers use numbers to represent a character’s position on screen, using number lines as rulers to measure the distance from the bottom-left corner of the screen.
For our video game, we will place the number line so that the screen runs from 0 (on the left) to 400 (on the right).
 We can take the image of the Dragon, stick it anywhere on the line, and measure the distance back to the left hand edge. Anyone else who knows about our number line will be able to duplicate the exact position of the Dragon, knowing only the number. What is the coordinate of the Dragon on the right hand side of the screen? The center? What coordinate would place the Dragon beyond the left hand edge of the screen?
We can take the image of the Dragon, stick it anywhere on the line, and measure the distance back to the left hand edge. Anyone else who knows about our number line will be able to duplicate the exact position of the Dragon, knowing only the number. What is the coordinate of the Dragon on the right hand side of the screen? The center? What coordinate would place the Dragon beyond the left hand edge of the screen?
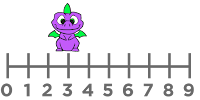
For our video game, we will place the number line so that the screen runs from 0 (on the left) to 400 (on the right).
 We can take the image of the Dragon, stick it anywhere on the line, and measure the distance back to the left hand edge. Anyone else who knows about our number line will be able to duplicate the exact position of the Dragon, knowing only the number. What is the coordinate of the Dragon on the right hand side of the screen? The center? What coordinate would place the Dragon beyond the left hand edge of the screen?
We can take the image of the Dragon, stick it anywhere on the line, and measure the distance back to the left hand edge. Anyone else who knows about our number line will be able to duplicate the exact position of the Dragon, knowing only the number. What is the coordinate of the Dragon on the right hand side of the screen? The center? What coordinate would place the Dragon beyond the left hand edge of the screen?
By adding a second number line, we can locate a character anywhere on the screen in either dimension. The first line is called the x-axis, which runs from left to right. The second line, which runs up and down, is called the y-axis. A 2-dimensional coordinate consists of both the x- and y-locations on the axes. Suppose we wanted to locate the Ninja’s position on the screen. We can find the x-coordinate by dropping a line down from the Ninja and read the position on the number line. The y-coordinate is found by running a line to the y-axis.
A coordinate represents a single point, and an image is (by definition) many points. Some students will ask whether a character’s coordinate refers to the center of the image, or one of the corners. In this particular program, the center serves as the coordinate - but other programs may use another location. The important point in discussion with students is that there is flexibility here, as long as the convention is used consistently.
When we write down these coordinates, we always put the x before the y (just like in the alphabet!). Most of the time, you’ll see coordinates written like this: (200, 50) meaning that the x-coordinate is 200 and the y-coordinate is 50.
Depending on how a character moves, their position might change only along the x-axis, only along the y-axis, or both. Look back to the table you made. Can the Ninja move up and down in the game? Can he move left and right? So what’s changing: his x-coordinate, his y-coordinate, or both? What about the clouds? Do they move up and down? Left and right? Both?
Students will:
- Place a character on a large graph and move for stated coordinates. Students will demonstrate which coordinate comes first. Coordinates do not have to be exact but they should be in the correct order.
- Extend this to all four quadrants to include negative numbers.
- Fill in the rest of the reverse-engineering table, identifying what is changing for each of your characters.
Brainstorming a game
Students will:
Use the game planning template to make your own game. Just like we made a list of everything in the Ninja game, we’re going to start with a list of everything in your game. To start, your game will have four things in it:
- Background, such as a forest, a city, space, etc.
- Player, who can move when the user hits a key.
- Target, which flies from the right to the left, and gives the player points for hitting it.
- An object of danger, which flies from the right to the left, which the player must avoid.
Vocabulary
This lesson has three new and important words:
- Apply - use a given function on some inputs
- Reverse Engineer - to extract knowledge or design information from an existing product
- Sprite - a graphic character on the screen. Sometimes called a bitmap or an image.
Key learning
The key point for students here is precision and objectivity. There are many possible correct answers, but students should understand why any solution should be accurate and unambiguous. This requires students to propose solutions that share a common "zero" (the starting point of their number line) and direction (literally, the direction from which a character’s position is measured).Scope
Keep it simple. Major games can take massive teams many years to build. Some of the most fun and enduring games are built on very simple mechanics (think Pacman, Tetris, or even Flappy Bird).Classnotes:
Link to slideshow
Note making vs. note taking
Standards Alignment:
Common Core Math Standards
- 5.OA.1 - Use parentheses, brackets, or braces in numerical expressions, and evaluate expressions with these symbols.
- 5.OA.2 - Write simple expressions that record calculations with numbers, and interpret numerical expressions without evaluating them. For example, express the calculation “add 8 and 7, then multiply by 2” as 2 × (8 + 7). Recognize that 3 × (18932 + 921) is three times as large as 18932 + 921, without having to calculate the indicated sum or product.
- 6.NS.5 - Understand that positive and negative numbers are used together to describe quantities having opposite directions or values (e.g., temperature above/below zero, elevation above/below sea level, credits/debits, positive/negative electric charge); use positive and negative numbers to represent quantities in real-world contexts, explaining the meaning of 0 in each situation.
- 6.NS.8 - Solve real-world and mathematical problems by graphing points in all four quadrants of the coordinate plane. Include use of coordinates and absolute value to find distances between points with the same first coordinate or the same second coordinate.
Common Core Math Practices
- MP.1 - Make sense of problems and persevere in solving them.
- MP.2 - Reason abstractly and quantitatively.
- MP.3 - Construct viable arguments and critique the reasoning of others.
- MP.4 - Model with mathematics.
- MP.5 - Use appropriate tools strategically.
- MP.6 - Attend to precision.
- MP.7 - Look for and make use of structure.
- MP.8 - Look for and express regularity in repeated reasoning.
CSTA K-12 Computer Science Standards
- CT.L1:6-01 - Understand and use the basic steps in algorithmic problem-solving (e.g., problem statement and exploration, examination of sample instances, design, implementation and testing).
- CT.L2:14 - Examine connections between elements of mathematics and computer science including binary numbers, logic, sets and functions.


No comments:
Post a Comment